What are the easiest ways to make your content more effective?
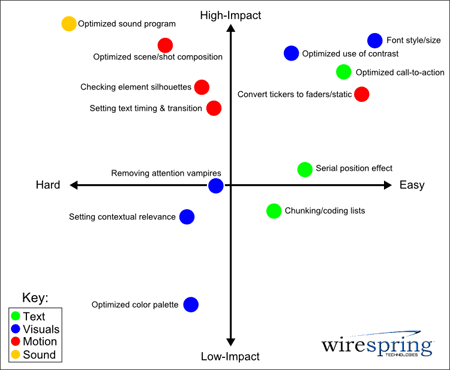
To answer this question and provide some perspective for those who are new to the business, I put together the following illustration:

While this isn't a scientific measurement of "difficulty" or "effectiveness" (how could it be?), I think it highlights a couple of important things. For example, an effective sound program can dramatically improve the effectiveness of your content. It's also just about the hardest thing you could choose to tackle, considering that a bad sound program will not only make your content ineffective, but will also cause you to incur the wrath of your screen's host venue and its employees and clientèle. Text, contrast and font-oriented changes yield the best bang for your buck, and are a great place to start testing out optimization procedures.
The rationale here is quite straightforward: text tends to be easier to modify than complex graphical elements, and in some cases can even be dynamically inserted into otherwise finished clips, making for inexpensive tests and edits. Ditto for font faces and sizes, which can have a significant impact on viewing angle, visibility, comprehension and even recall. From an effectiveness standpoint, text does most of the selling in the vast majority of digital signage clips, whether in a retail store or at the DMV, so it's no wonder that optimizing text can have such a strong impact on overall content effectiveness. Contrast changes can be just as effective, but it can be hard to make all of the necessary adjustments to every element of a clip, translating to more time or more money (or both) spent to make and test the change.
Another broad generalization can be inferred from the chart: motion-oriented changes are harder to make than static ones, with the latter group including things like simple changes to visuals/graphics and text. I think this tends to be true in most cases, though perhaps not as much so for vector animations done in Flash versus full-motion video or 3D that has to be re-rendered each time a change is made. Still, as the chart indicates, there are plenty of high-value motion optimization strategies that can make a big impact on who sees and remembers your content.
How well does our chart match up with your own experiences? Have we left out any other ways to make simple content changes that have a big impact? Leave a comment below and let us know!

 Subscribe to the Digital Signage Insider RSS feed
Subscribe to the Digital Signage Insider RSS feed